葡萄城招聘快速通道
作為一名程序員,我們希望通過代碼呈現自己的思想,我們希望通過代碼展現信息化的世界,我們希望在求職過程中展示自己出色的設計思想和編碼能力。
那么現在,葡萄城招聘快速通道為你提供這樣的機會,在這里,你可以檢驗自己的軟件設計思想,與眾多的編程高手同臺切磋,更有機會通過嘉賓通道加入全球頂級控件提供商的全球研發團隊,讓自己的設計思想和編寫的代碼助力全球 500 強企業的信息化發展。
題目(八選一)
請嘗試從以下題目中任選一個題目,參與競賽
題目1:制作一個輸入組件
說明:使用原生 JavaScript 或者其他 FrontEnd Framework/Library 實現一個高度和寬度自動擴展的文本輸入組件。
提交物:1、完整代碼和工程文件(如有);2、提供一份 Demo 來展示你是如何使用這些組件的。
詳細描述/要求:
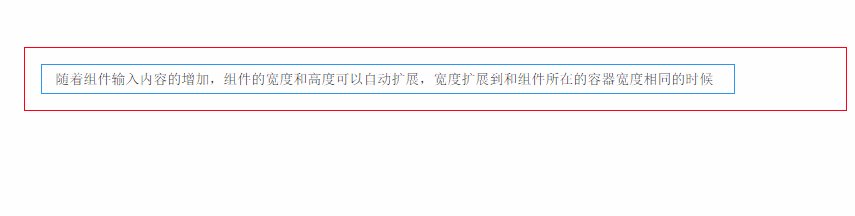
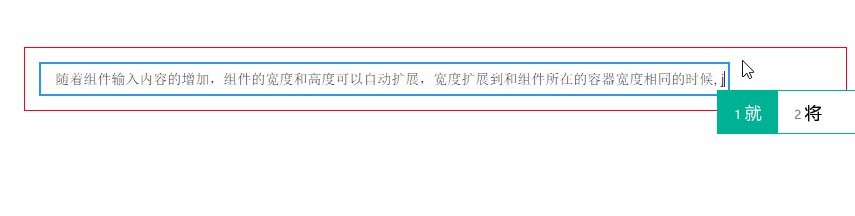
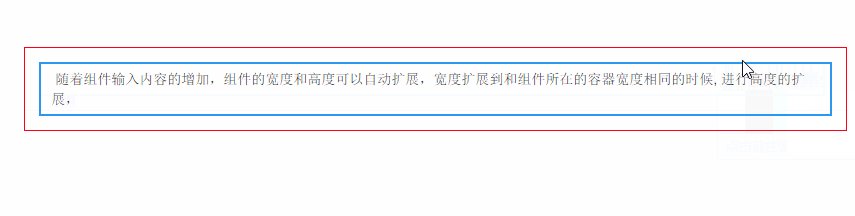
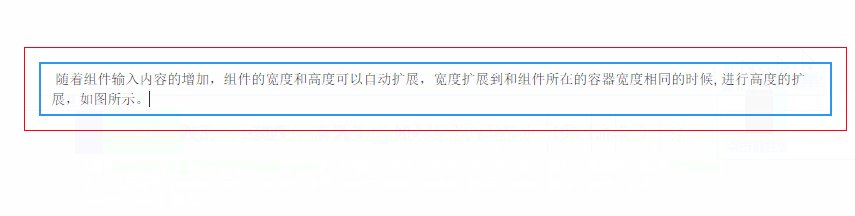
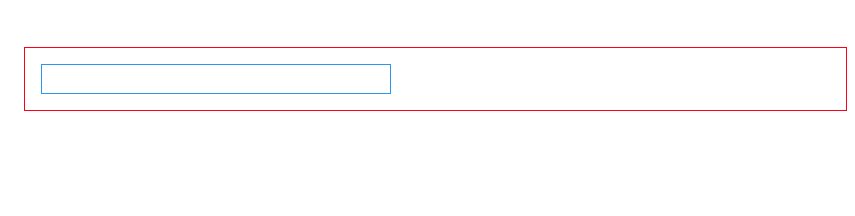
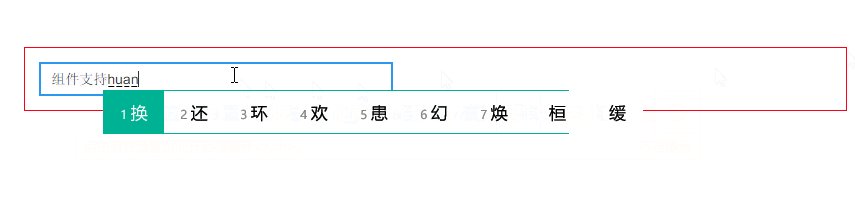
1、隨著組件輸入內容的增加,組件的寬度和高度可以自動擴展,寬度擴展到和組件父容器寬度相同的時候,進行高度的擴展。

(圖中紅色邊框代表父容器)
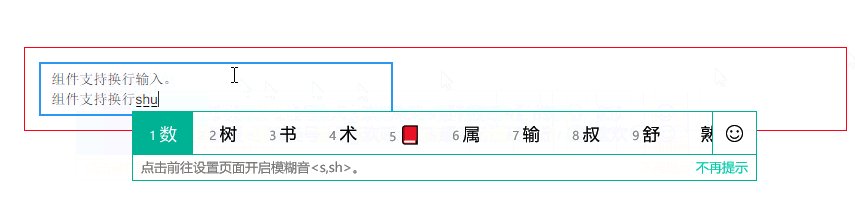
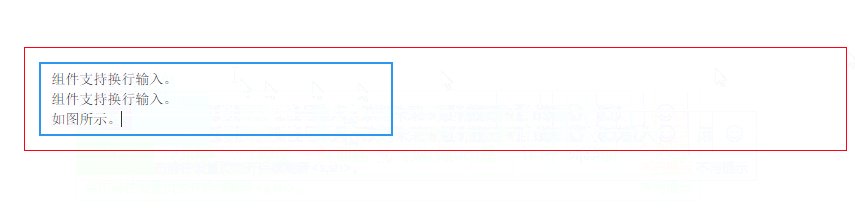
2、支持換行符的輸入。

(圖中紅色邊框代表父容器)
3、支持 placeholder, maxlength, disable 等 input 屬性。 并需要在 Demo 中體現這些屬性。
4、支持復制粘貼。
5、不支持富文本。
題目2:數據可視化
編程語言:不限
題目描述:有句話是這么說的:“文不如表,表不如圖”。形象地描述了圖表在傳達信息時,給接收者帶來的截然不同的效率和體驗。因此,在計算機計算能力、數據規模和決策需求都不斷提升的當下,數據可視化的應用也越來越普遍。
數據可視化的范圍很廣,涉及到數據的獲取、加工、建模、圖形學,人機交互等很多概念和領域,想更快上手,獲得更好的體驗,使用DragonFly BI這樣的專業工具和服務是更明智的選擇。
今天,我們通過一個簡化的命題,來親手實現簡單的數據可視化。編寫一個程序,對于給定的一組數據和要求,輸出一個以字符組成的柱狀圖。
輸入
第一行,一個整數 N(1
<=n<=20),表示這組數據的條目數。
第二行,兩個字符串,用于表示數據展示在柱狀圖上的排序方式。第一個字符串是“Name” 或者
“Value”,表示排序的依據是數據條目的名稱亦或數值;第二個字符串是 “ASC” 或者 “DESC”,表示升序或降序。
隨后的 N 行,每行包含一個字符串 S 和一個數字
V,以空格分隔,表示一條數據。S 即數據條目的名稱,僅包含小寫字母,V 即對應的數值,是一個整數,(0<=V<=1,000,000)< /P>
輸出
圖表外框轉角符號:
- “┌”(\u250c)
- “┐”(\u2510)
- “└”(\u2514)
- “┘”(\u2518)
圖表中的橫、豎線:
- “─”(\u2500)
- “│”(\u2502)
圖表中的各種交叉線:
- “├”(\u251c)
- “┤”(\u2524)
- “┬”(\u252c)
- “┴”(\u2534)
- “┼”(\u253c)
用來拼柱子的字符:
- “█”(\u2588)
圖表中的空格:
- “ ”(\u0020)
圖表中名稱區域的寬度,由這組數據中名稱的最大長度決定,所有名稱向右對齊, 圖表中柱的最大長度為 20,每個柱的長度由該柱對應數據和這組數據中最大值(此值一定大于 0)的比值與 20 相乘獲得,不足一格的部分舍去。
輸入示例
3
Value DESC
apple 5
pen 3
pineapple 10
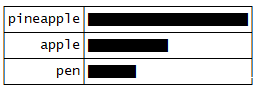
輸出示例
┌─────────┬────────────────────┐
│pineapple│████████████████████│
├─────────┼────────────────────┤
│ apple│██████████ │
├─────────┼────────────────────┤
│ pen│██████ |
└─────────┴────────────────────┘
(等寬字體下,輸出應當形如下圖)

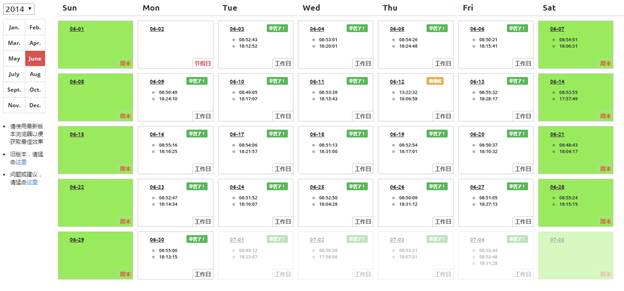
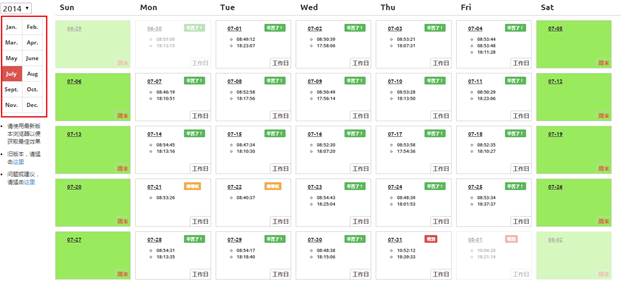
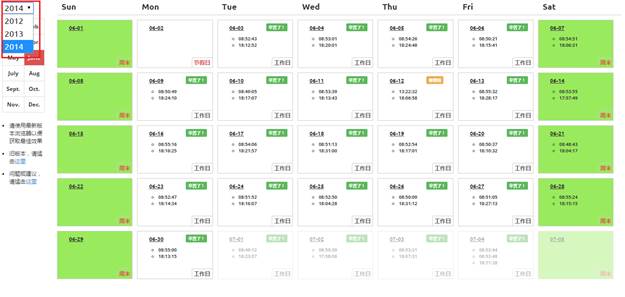
題目3:Time Card
Requirement:Implement the layout by HTLM, CSS and JavaScript.
1、Please make it can work on mordern browsers, IE11, Chrome, Firefox, and Edge.
2、Click the top left combobox could select the year.
3、Click the month label on the left side
could choose a month.
4、The text of the lable on the calendar item such as
“辛苦了”,”08:52:43”, “工作日”,”節假日”,”需請假”,”晚到”,”周末” can be any text. And you don't have to
consider
displaying the holidays.
5、Make sure that the text of the calendar item day is correct
and
at the specified position, such as “06-01”, it should be Sunday.
6、Please use CSS to
control the style as much as possible.
7、Use jQuery is ok, but do NOT try to use any
other
third-party calendar control.



題目4:數字判斷
編程語言:不限
題目描述:判斷一個字符串是否是一個十進制或者十六進制數字。
題目要求:
1、不允許使用正則或者框架或者第三方提供的判斷數字的方法。需要自行實現判斷邏輯
2、對于十進制數字,需要支持科學計數法
3、如果一個字符串既是十進制數字,又是十六進制數字,得到的結果應該是兩者都是
4、不應存在無效的(違反常規的)字符。例如1是合法的十進制和十六進制數字,001則是非法的
示例:
以下字符串是合法的十進制數字:
1.23E+10
以下字符串是合法的十六進制數字:
ABC
A.BC
以下字符串既是合法的十進制數字,也是合法的十六進制數字:
0
123
1.23
-123
以下字符串是不合法的數字:
000
123abcdefg
.123
0.1.2
題目5:楊輝三角
編程語言:不限
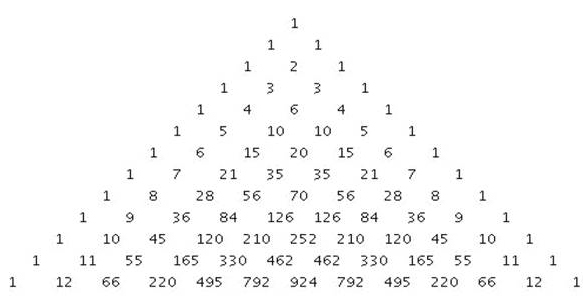
題目描述: 楊輝三角是我國古代一個重要的數學成就 。

如上圖,楊輝三角是一個滿足以下條件的幾何排列:
1、每個數等于它上方兩數之和。
2、每行數字左右對稱,由1開始逐漸變大。
第 n 行的數字有 n 項。
請編寫一個程序,按題目要求輸出楊輝三角中第 n 行第 m 個數字。
輸入
第一行,兩個數字 n 和 m ,表示需要輸出的數字在楊輝三角上的位置,行列均從 1 開始,(1<=n,m<=10000),以空格分隔。
輸出
僅包含一個整數,即楊輝三角中第 n 行第 m 列處的數字。
輸入示例
7 5
輸出示例
15
題目6:基于 Web 瀏覽器的拼圖游戲
編程語言:推薦 HTML + JavaScript
題目描述: 實現一個在瀏覽器中運行的拼圖游戲
1、可以從本機加載一幅圖片,打散成若干小塊,游戲者可以通過鼠標拖拽小塊完成最終的拼圖。
2、拼圖的塊數可以自由指定,最終用戶可以選擇拼圖的難度,隨意指定分成 m 行 n
列。
3、打散后的矩形塊將會隨機旋轉一個角度,旋轉角度僅考慮 90 ° 的倍數,比如說 0 °, 90°, 180°, 270°,以增加游戲的難度。
題目要求:
1、能夠支持 WebKit 內核和另外任意一種非 WebKit 內核的瀏覽器。
2、不使用任何三方 JavaScript 類庫,包括,但不限于
jQuery。
3、不推薦界面元素使用絕對布局。
4、界面美觀。
題目7:編寫一個可視化的排序教學演示程序
編程語言:不限,推薦.NET
題目描述: 實現對任意交換排序算法的可視化
1、對于任意指定的交換排序交換排序,實現每一步比較和交換的可視化演示。
2、支持單步模式,可以執行單步的前進/回退操作。
題目要求:
1、演示的排序算法支持擴展,需至少給出兩種交換排序算法供演示。
2、給出相應的文檔說明如何擴展支持其他排序算法。
題目8:計算一個盡可能大的素數
編程語言:不限
題目描述:在有限的時間內,計算出一個盡可能大的素數。
需要隨作品提供文檔說明算法原理,參考資料等等。
還等什么, 走嘉賓通道加入葡萄城吧!低年級同學可以獲得暑期實習機會!


