WijmoJS 前端開發工具包 - 支持 Angular 框架
率先全面支持 Angular 的控件集
立即體驗 WijmoJS 在您應用中對 Angular 的絕佳支持:為所有控件提供豐富的申明標記和深度整合,包括數據表格、圖表、儀表盤和輸入。您將獲得 WijmoJS 聞名遐邇的快速、靈活和零依賴性。
體驗 WijmoJS 的 Angular 控件
WijmoJS 是最早提供完整的 Angular 控件的產品,在 Angular 2 正式版發布當天,Wijmo 即發布支持的版本。從一開始,我們就和 Google 有著密切的合作。基于這樣的合作, WijmoJSCore 的表格、圖表、輸入、儀表盤等控件即具有功能豐富、可擴展性強、迅速靈活等特點。
- 輕量: 最流行的控件 FlexGrid 的尺寸只有 113KB
- 零依賴: 用 TypeScript 寫的純 JavaScript 控件
- 易于閱讀而靈活的 API: 極低的學習曲線
- 擴展性: 所有控件都提供盡可能多的擴展點
- 熟悉的體驗: 表格和圖表等控件,提供類似 Excel 的熟悉體驗
- 最好的支持: 葡萄城技術團隊提供最好的支持和資源。
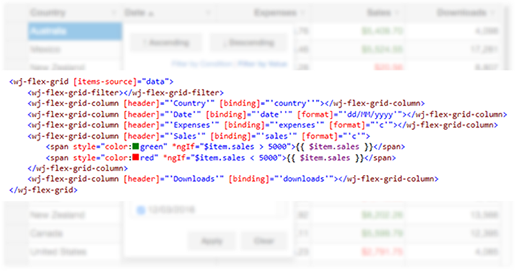
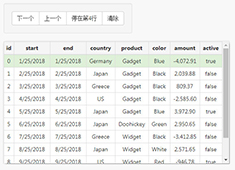
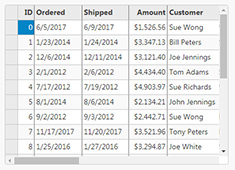
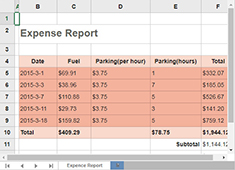
FlexGrid:優秀的 Angular 數據表格控件
獲得業界靈活的、輕量的數據表格控件,同時也有 Angular 的優點:
內置功能
|
擴展
|
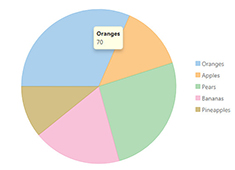
FlexChart:快速、靈活的 JavaScript 圖表控件
這個輕量的 Angular 圖表控件,包含所有的關鍵功能以及你需要的類似 Excel 的圖表類型:
內置功能
|
圖表類型
|
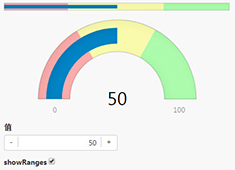
輸入:觸摸優先的輸入控件
支持 Angular 的輸入控件可以創建豐富的 Hybrid 應用:
內置功能
|
輸入類型
|
WijmoJS 和 Angular 深度集成
用 TypeScript 寫的純 JavaScript 控件
- 支持智能感知和錯誤檢查
- 支持 ES6 框架,具備面向對象的 CollectionView 類和 XAML 平臺的對象模型
- 包含了與框架無關的純前端組件,可以在不同的框架間遷移
為所有控件提供豐富的聲明式標記
- WijmoJS 的 Angular 2 控件支持單向和雙向綁定
- 使用 Angular 2 綁定表達式動態自定義組件
- 使用列和單元格模板自定義表格的單元格