WijmoJS 前端開發工具包 - 支持 Vue 框架
Vue 是一套用于構建用戶界面的漸進式框架,與其它 JS 框架不同,Vue 被設計為可以自底向上逐層應用,由于其核心庫只關注視圖層,因此 Vue 更易上手,且很容易與第三方庫或既有項目整合,當其與現代化的工具鏈或各種支持類庫相結合時,Vue 也能為復雜的單頁應用提供驅動。
WijmoJS 前端開發工具包同樣強大且靈活,因此,這兩個類庫可以配合的天衣無縫。
Vue 和 Angular 有什么不同?
Vue.js 的目標是以盡可能簡單的 API 提供反應式數據綁定以及可組合的視圖組件。當您將 Vue 和 Angular 進行對比時,這些目標就變得非常清晰:
- Vue 使用組件作為構建應用程序的基本構件。組件和 Angular 中的“元素指令(element directive)”非常相似。Vue 也有一些指令,這些指令和 Angular 的“屬性指令(attribute directive)”很相似。這種清晰的區分使得創建和管理組件和指令更加簡單。
- Vue 的組件可以容易地進行組合,實際上,Vue 的應用程序可以被看做一個組件樹。每一個組件具有其自己隔離開的范圍,可以作為組件的常規屬性直接訪問。這一點和 Angular 1.x 有所不同,其中的組件和控制器在很大程度上是獨立的。
- Vue 通過屬性 setter 偵測數據的改變。當偵測到數據變化時,Vue 會異步地觸發 DOM 更新。不存在任何的 dirty 檢查以及 digest 周期。這一點將大大的提升了性能,但是更重要的一點,這么做將邏輯大大簡化。您不需要做任何特殊的操作以便在異步操作之后觸發更新,比如說在一個 Ajax 調用或者某個 TimeOut 操作之后。
- Vue 的 HTML 標記語法和 Angular 的非常相似,但是更加一致。在 Vue 中,常規屬性(attrubite)始終表示字面值。之前有一個冒號的 attribute 屬性則是“動態的”,或者說通過表達式計算出的值。雙向的 attribute 屬性具有一個“.sync ”后綴。這一點和 Angular 1.x 中有所不同,按照指令作者的喜好,attribute 屬性既可以是字面值,也有可能是表達式。
盡管存在這些差異,Vue 應用程序中所使用的標記語言仍然和 Angular 非常相似。
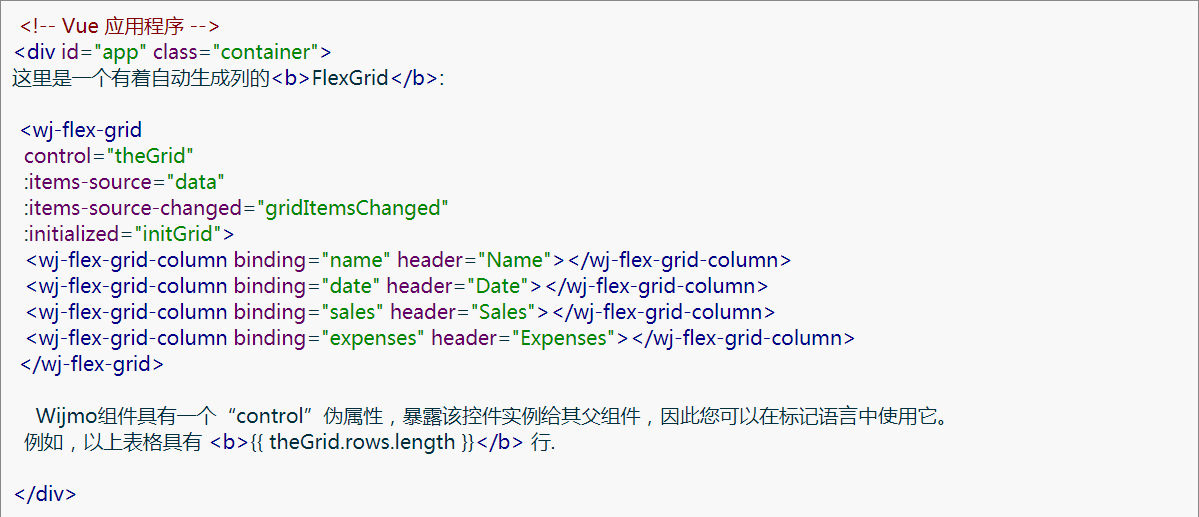
舉個例子,這里是一段簡單的 Vue 應用程序,在頁面上顯示一個 FlexGrid 控件:

“ app ”標識符標記了第一個 div 元素為該應用程序的主要組件。當該頁面加載時,此組件將顯式地被應用程序創建。
下面的“wj-flex-grid” 元素封裝了 FlexGrid 控件的 Vue 組件。該組件可以包含一個或多個的 “wj-flex-grid-column” 組件,以定義表格中顯示的列。
請注意大多數的 “wj-flex-grid” 的 attribute 屬性之前都有一個冒號,表示它們是動態的而不是一個字面值。表格的 “itemsSource” 屬性的內容應當設置為應用程序的 “ data ” 變量,而不是設置為一個字符串 “ data ”
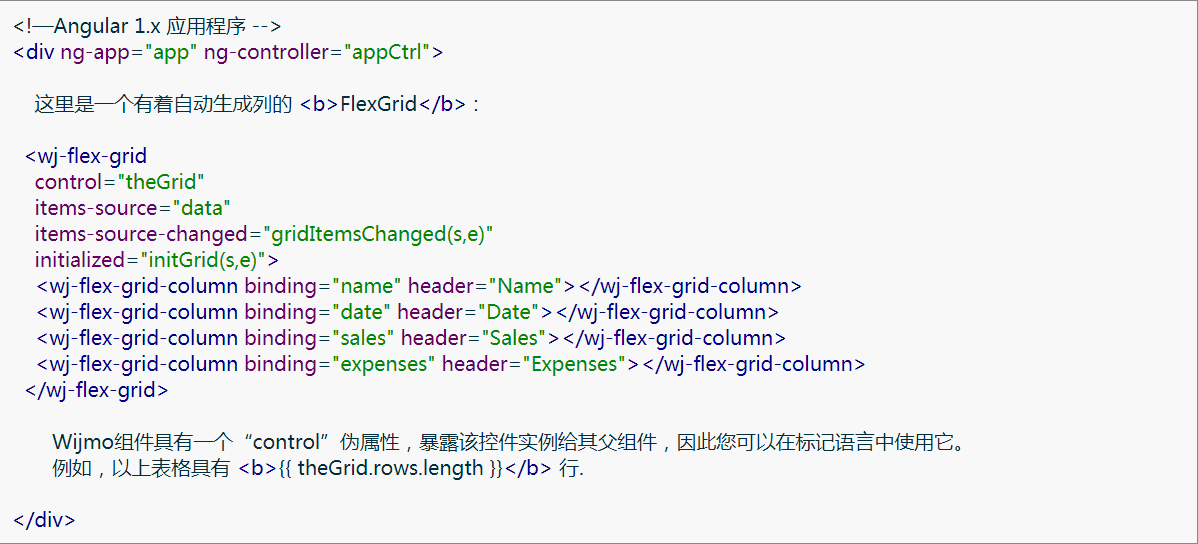
現在我們可以將其和一段完成了相同功能的 Angular 1.x 標記進行比較:

“ng-app” 標識符標記第一個 div 元素為應用程序的主要組件。它的存在將自動地引導 Angular 。
下面的 “wj-flex-grid”元素是一個 Angular 指令,封裝了 FlexGrid 控件,包含了一個或多個 “ wj-flex-grid-column ” 指令,定義顯示在表格上的列。
在 Angular 標記語言中,attribute 屬性沒有初始的冒號。 “ itemsSource ” 屬性本身清楚該值是一個動態的值而不是一個字面值,因為指令作者認為只有這樣才是有意義的。
同樣,事件處理器 attribute 屬性指定為函數調用,而不是僅僅靠函數名稱即可指定(例如“ initGrid(s,e) ”,而不是僅僅指定“ initGrid ”)。忘記在時間處理器中指定參數是在書寫 Angular 1.x 標記語言時常見的錯誤。
總而言之,您可以看到 Vue 和 Angular 1.x 應用程序之間所使用的標記語言是多么的相似。
如何在 Vue 應用程序中使用 WijmoJS
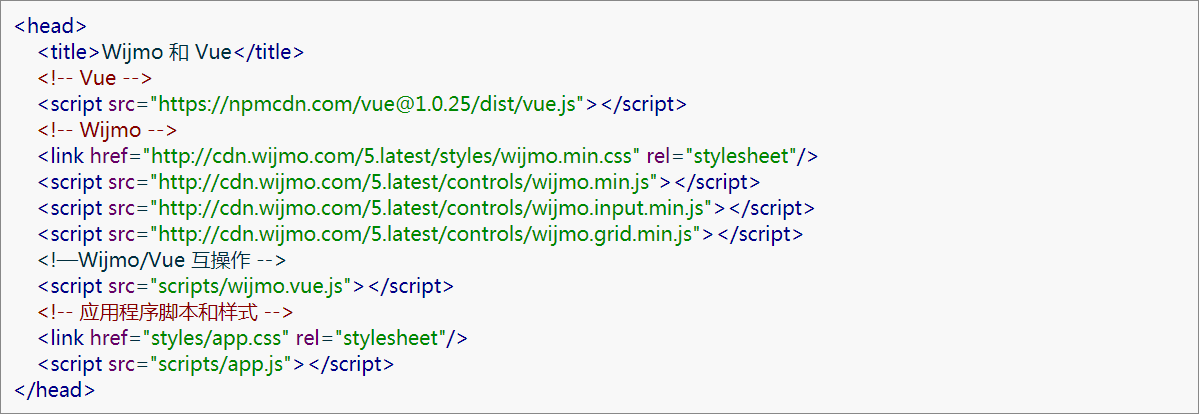
為了在您的 Vue 應用程序中使用 WijmoJS ,首先需要添加到 Vue 和 WijmoJS 的引用至您的頁面,接下來需要包含 “ wijmo.vue.js ”模塊,該模塊定義了封裝 WijmoJS 控件的模塊。例如:

現在您就可以在您的 Vue 應用程序中使用 WijmoJS 組件。
“ wijmo.vue.js ” 文件沒有包含在 WijmoJS 的正式發布包中,但是您可以從 github 上獲取:
https://github.com/Bernardo-Castilho/WijmoVue
您可以在以下示例中看到并體驗最終效果:
http://bernardo-castilho.github.io/WijmoVue/default.htm
我們期待您的反饋!
我們青睞 Vue ,目前 WijmoJS 已經官方地支持了 Vue 。如果您有任何的建議和需求,請向我們發回您的 反饋 !