概述
除了WijmoJS 的可視化在線設(shè)計器之外(在這里閱讀基于Web的WijmoJS Designer),我們剛剛發(fā)布了針對Angular開發(fā)的Visual Studio Code的設(shè)計器。 在HTML文件中,它在代表WijmoJS純前端控件的每個標(biāo)記上方插入CodeLens鏈接。單擊該鏈接可在單獨的選項卡中打開Wijmo Designer,并根據(jù)關(guān)聯(lián)的標(biāo)記對其進(jìn)行初始化。用戶在設(shè)計器中進(jìn)行更改后,只需單擊一下,就可以使用修改后的Angular標(biāo)記更新原始HTML文件。
WijmoJS VSCode Designer還提供了一個獨立的命令,可以在單獨的選項卡中打開設(shè)計圖面,您可以在其中使用示例數(shù)據(jù)實例化控件,自定義其屬性,并生成可以復(fù)制到源文件中的Angular標(biāo)記。

Wijmo Designer Extension for Visual Studio Code
您可以將WijmoJS VSCode Designer與本文中介紹的IntelliSense擴(kuò)展結(jié)合使用。例如,您可以使用IntelliSense為新控件創(chuàng)建Angular標(biāo)記,然后使用可視化設(shè)計器編輯標(biāo)記。
安裝WijmoJS VSCode Designer
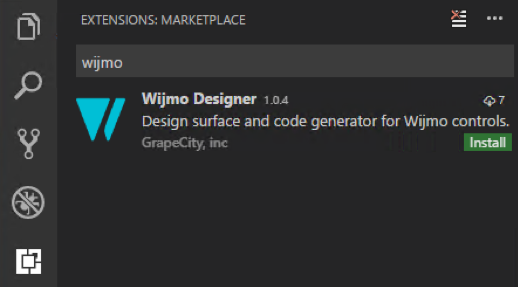
WijmoJS VSCode Designer不包含在任何WijmoJS發(fā)行版中,但卻已發(fā)布到Visual Studio Marketplace。 安裝它的最簡單方法是打開VS Code并轉(zhuǎn)到Extensions窗格。 在搜索框中鍵入wijmo,然后單擊“安裝”按鈕開始下載擴(kuò)展。

出現(xiàn)時單擊“重新加載”按鈕以完成安裝。
修改現(xiàn)有的控件標(biāo)記
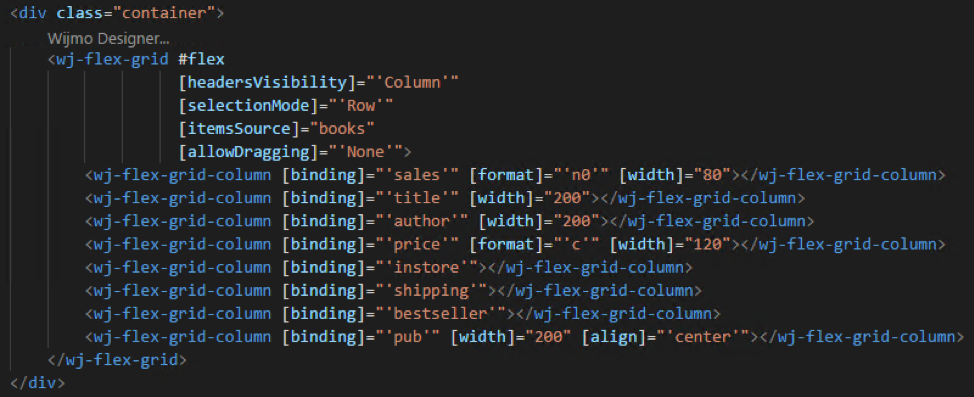
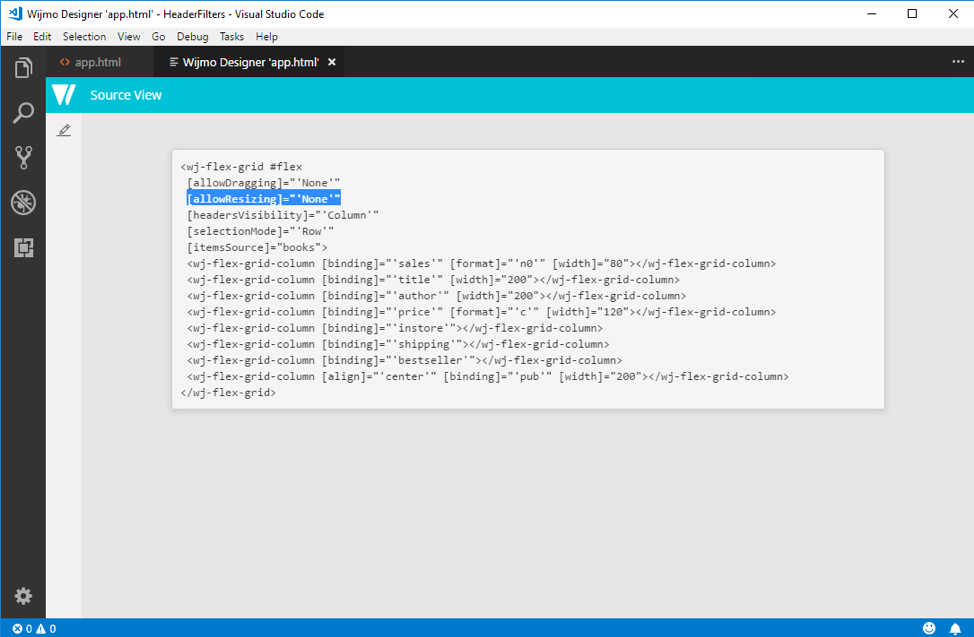
每當(dāng)您在VS Code中打開HTML文件時,都會激活WijmoJS VSCode Designer。 讓我們首先打開一個WijmoJS示例HeaderFilters。 如果您已經(jīng)下載了WijmoJS,則可以在Samples \ TS \ Angular2 \ HeaderFilters \ HeaderFilters文件夾中找到此項目。 在VS Code中打開該文件夾,然后打開文件src \ app.html,其中包含以下FlexGrid標(biāo)記

注意

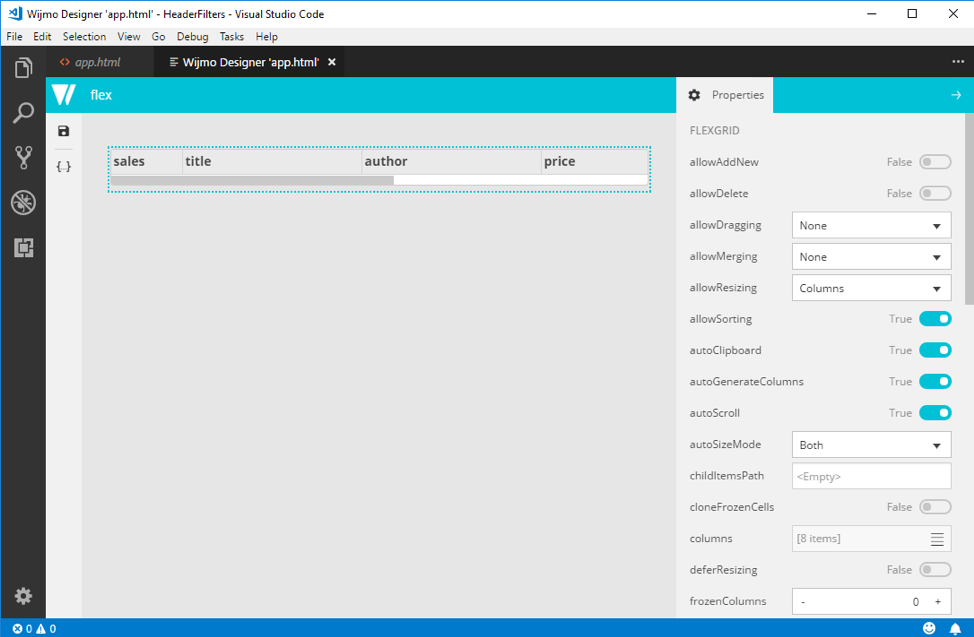
設(shè)計圖面上的FlexGrid 表格控件以設(shè)計模式顯示,這意味著您無法直接對其進(jìn)行滾動,調(diào)整大小或以其他方式的操作行為,而是使用設(shè)計器右側(cè)的“屬性”窗格來操作控件的對象模型。每個可用屬性都顯示相應(yīng)類型的編輯器,您在此處所做的任何更改都會立即應(yīng)用于所選控件。
例如,如果將allowResizing屬性的值從Columns更改為None,則網(wǎng)格渲染中沒有視覺差異,因為這是運行時行為設(shè)置。 但是,如果單擊設(shè)計器左側(cè)的“源視圖”按鈕,您將看到擴(kuò)展程序已經(jīng)發(fā)生更改。

要返回到設(shè)計圖面,請單擊WijmoJS 徽標(biāo)下方的“設(shè)計視圖”按鈕。
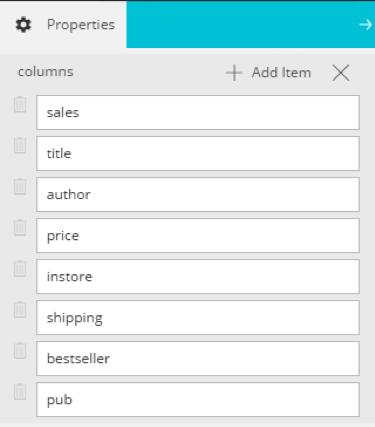
對于具有集合的控件(例如網(wǎng)格列),設(shè)計器允許您添加,刪除和修改單個成員。 在“屬性”窗格中找到columns屬性,然后單擊屬性編輯器右側(cè)的“顯示項目”按鈕以顯示Angular標(biāo)記中定義的八個列。

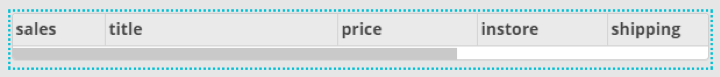
將鼠標(biāo)懸停在單詞“author”上,然后單擊出現(xiàn)的鏈接。 這將打開該列定義以進(jìn)行編輯。 找到visible屬性并將其更改為False。 現(xiàn)在重新繪制網(wǎng)格以顯示author列已被隱藏。

要返回FlexGrid表格控件的設(shè)置,請單擊“屬性”窗格中的“后退”按鈕。
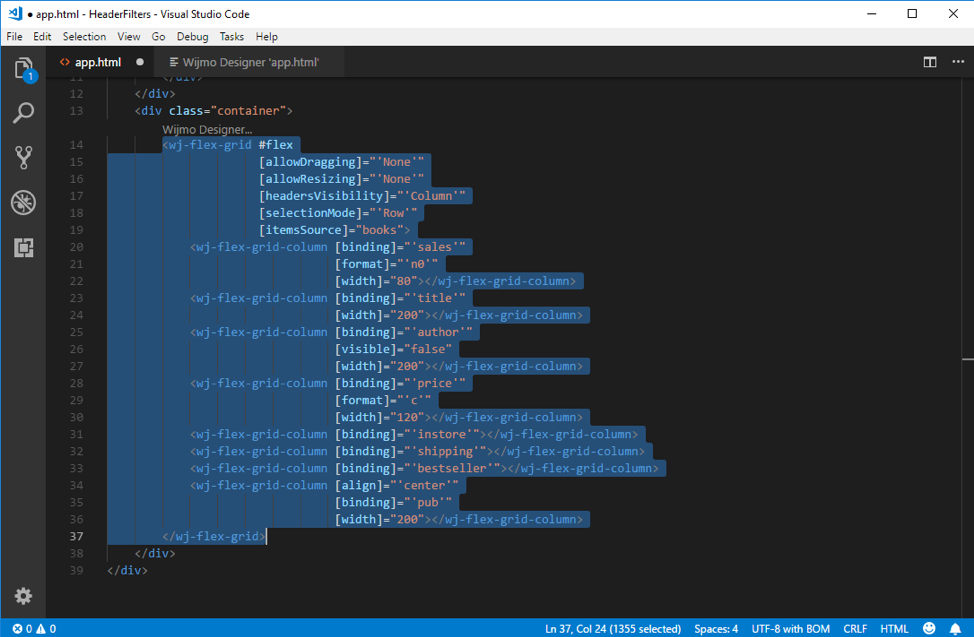
如果對設(shè)計器中所做的更改感到滿意,請單擊WijmoJS 徽標(biāo)下方的“保存”按鈕以更新原始源文件的編輯器并將其重點關(guān)注。請注意,修改后的Angular標(biāo)記會突出顯示,設(shè)計器中所做的更改現(xiàn)在會反映在標(biāo)記中。此時,您可以保存或放棄更改,就像您自己鍵入更改一樣。

修改后的標(biāo)記的縮進(jìn)樣式可能與原始樣式不匹配,因為它受內(nèi)置VS代碼設(shè)置html.format.wrapAttributes的控制。 為獲得最佳效果,請將此值設(shè)置為auto以外的值,例如force-aligned,如上所示。
保存后,WijmoJS VSCode Designer選項卡仍然存在,如果您給它焦點,它將保持其先前狀態(tài)。但是,您應(yīng)該知道擴(kuò)展會記住調(diào)用它的Angular標(biāo)記的文檔范圍。 如果隨后修改了原始源文件,則應(yīng)重新訪問CodeLens鏈接以刷新關(guān)聯(lián)的設(shè)計器選項卡。 否則,如果您只是切換到設(shè)計器選項卡并單擊“保存”,則更新可能發(fā)生在錯誤的位置。
創(chuàng)建新的控件標(biāo)記
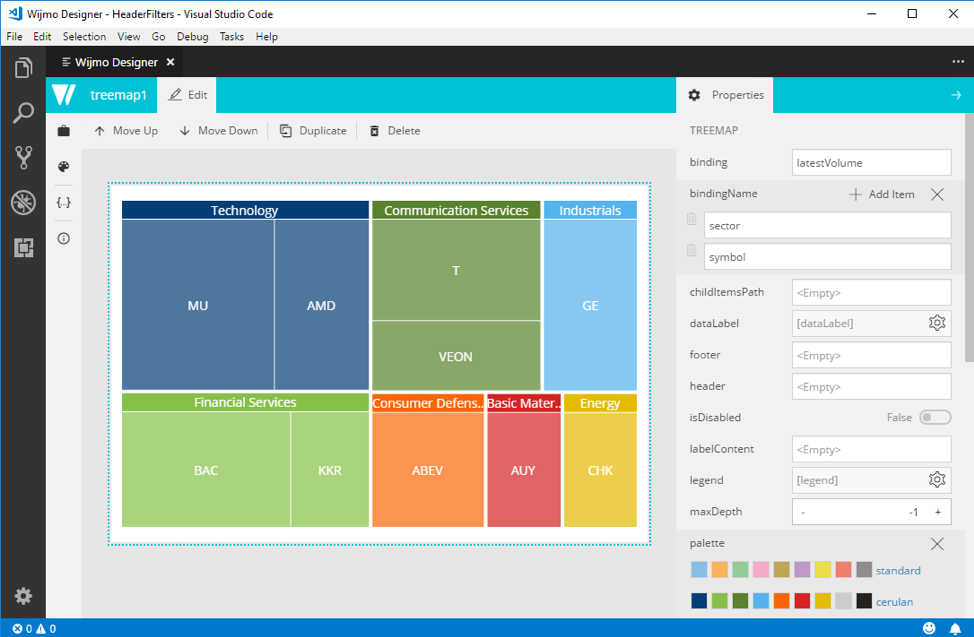
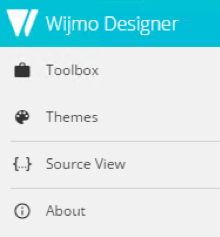
要為新的WijmoJS 純前端控件創(chuàng)建 Angular標(biāo)記,請按F1打開命令選項板,然后執(zhí)行WijmoJS VSCode Designer命令以打開設(shè)計圖面的獨立版本。 單擊設(shè)計器左上角的WijmoJS 徽標(biāo)以打開菜單。

“工具箱”命令打開一個可折疊的WijmoJS 前端控件面板,按模塊名稱(網(wǎng)格,圖表,輸入,儀表,導(dǎo)航,olap)分組。 使用Themes命令可以查看選擇不同WijmoJS 主題的效果,盡管這對生成的代碼沒有影響,該代碼僅由控件標(biāo)記組成。
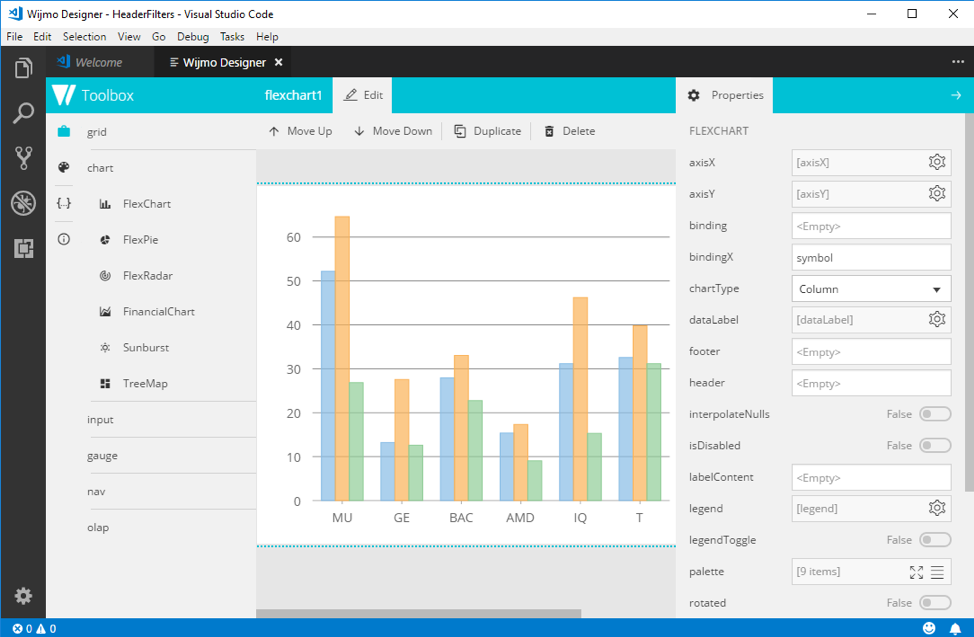
讓我們用趨勢線創(chuàng)建一個圖表控件。 單擊“工具箱”,展開圖表組,然后單擊名為FlexChart圖表的項目。 請注意,它顯示代表“不斷更新中的”證券的實時樣本數(shù)據(jù)。

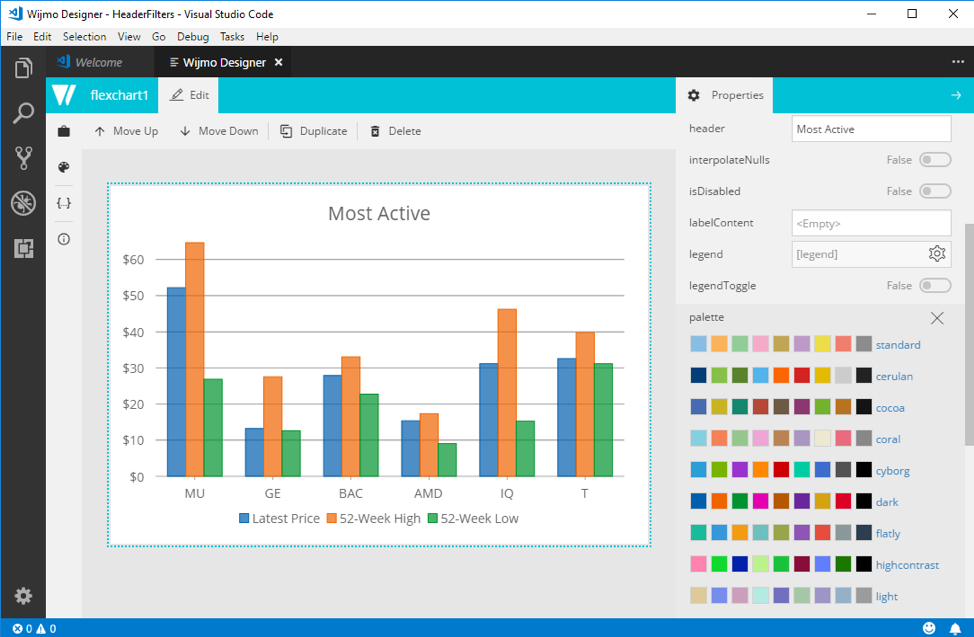
在“屬性”窗格中,請注意圖表上有四個表示復(fù)雜對象的屬性:axisX,axisY,dataLabel和legend。 單擊axisY屬性的齒輪圖標(biāo),然后將format屬性設(shè)置為字符串c0,表示零小數(shù)位的貨幣值。 單擊“屬性”窗格中的“后退”按鈕以返回FlexChart的設(shè)置。 接下來,單擊圖例屬性的齒輪圖標(biāo),并將其位置設(shè)置更改為“底部”。 像以前一樣單擊后退按鈕返回FlexChart設(shè)置。 通過將其標(biāo)題屬性設(shè)置為Most Active,為圖表添加標(biāo)題。 找到palette屬性,單擊編輯器中的Show Colors按鈕,然后選擇一個預(yù)定義的值,例如dark。
現(xiàn)在圖表看起來像這樣:

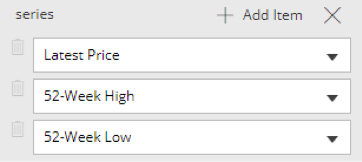
WijmoJS VSCode Designer對于操作圖表系列等集合特別有用。 例如,您可以通過添加適當(dāng)類型的新系列元素,輕松地將趨勢線添加到圖表中。 在“屬性”窗格中向下滾動,找到系列屬性,然后單擊“顯示項目”按鈕將其展開。

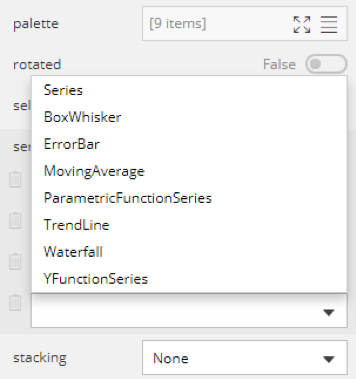
單擊“添加項”鏈接以將新圖表系列添加到集合的末尾。 單擊新添加項目右邊緣的向下箭頭,然后從可用系列類型列表中選擇TrendLine。

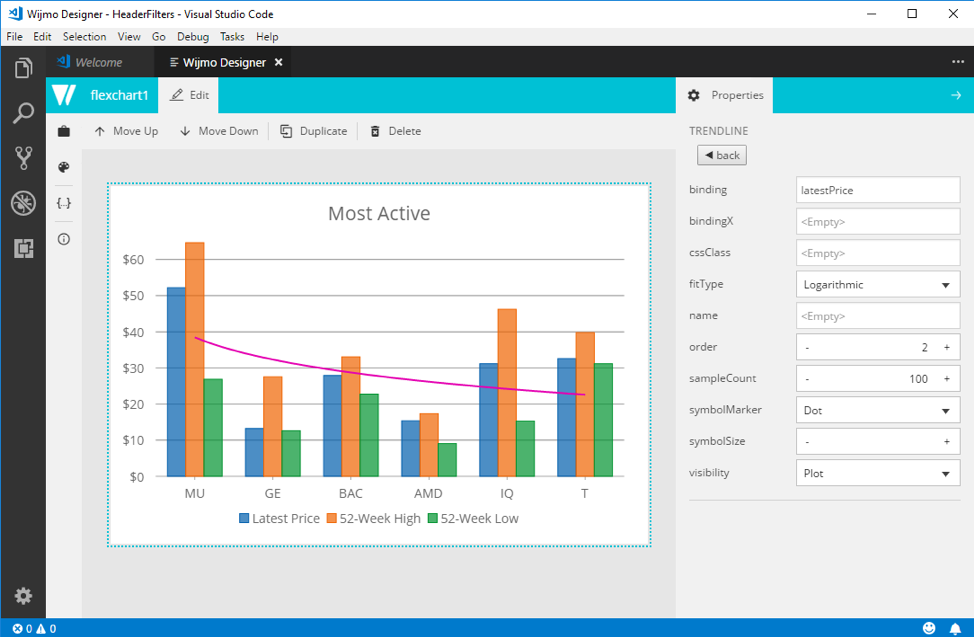
新添加的項目現(xiàn)在顯示為[趨勢線]。 將鼠標(biāo)懸停在括號內(nèi)的文本上,然后單擊出現(xiàn)的鏈接。 現(xiàn)在,“屬性”窗格顯示特定于TrendLine類的屬性。 設(shè)置綁定到latestPrice,fitType設(shè)置為Logarithmic,以及對Plot的可見性。 您不需要為name屬性提供值,因為圖例中將省略此系列。
隨著趨勢線添加到圖表中,設(shè)計界面現(xiàn)在看起來像這樣:

在獨立模式下,沒有要更新的源文件,但您仍然可以生成Angular標(biāo)記并將它們從設(shè)計器復(fù)制到HTML源。 單擊設(shè)計器左側(cè)的“源視圖”圖標(biāo)以顯示生成的Angular標(biāo)記。 從那里,突出顯示要復(fù)制的文本,并使用快捷鍵(在Windows上,Ctrl + C)將文本復(fù)制到剪貼板。 請注意,VS Code的“編輯”菜單上的“復(fù)制”命令不適用于設(shè)計器。
<wj-flex-chart #flexchart1
[bindingX]="'symbol'"
[header]="'Most Active'"
[palette]="['#005fad', '#f06400', '#009330', '#e400b1', '#b65800', '#6a279c', '#d5a211', '#dc0127', '#000000']">
<wj-flex-chart-axis [wjProperty]="'axisY'" [format]="'c0'"></wj-flex-chart-axis>
<wj-flex-chart-legend [wjProperty]="'legend'" [position]="'Bottom'"></wj-flex-chart-legend>
<wj-flex-chart-series [name]="'Latest Price'" [binding]="'latestPrice'"></wj-flex-chart-series>
<wj-flex-chart-series [name]="'52-Week High'" [binding]="'week52High'"></wj-flex-chart-series>
<wj-flex-chart-series [name]="'52-Week Low'" [binding]="'week52Low'"></wj-flex-chart-series>
<wj-flex-chart-trend-line [binding]="'latestPrice'" [fitType]="'Logarithmic'" [visibility]="'Plot'"></wj-flex-chart-trend-line>
</wj-flex-chart>
在我們的示例中,生成的標(biāo)記包含表示Y軸,圖表圖例,三個數(shù)據(jù)系列和趨勢線的子元素。 要返回可視化設(shè)計器,請單擊WijmoJS 徽標(biāo)下方的“設(shè)計視圖”按鈕。
設(shè)計器版本之間的差異
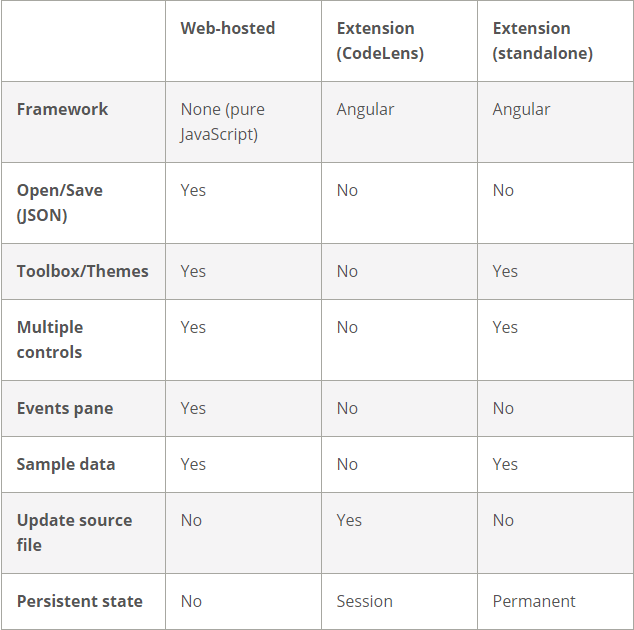
下表總結(jié)了WijmoJS 可視化在線設(shè)計器,從HTML源文件中的CodeLens鏈接調(diào)用和VS Code從獨立命令調(diào)用 WijmoJS VSCode設(shè)計器之間的差異:

設(shè)計器不提供“事件”窗格,因為它只能修改原始控件標(biāo)記 —— 它不了解整個Angular項目。 但是,當(dāng)擴(kuò)展更新源文件時,將保留原始控件標(biāo)記中定義的任何現(xiàn)有事件處理程序。
設(shè)計器的獨立命令會記住當(dāng)前工作空間上下文中可視化設(shè)計界面的狀態(tài),即使您關(guān)閉并重新打開VS代碼也是如此。
凾待解決的部分
本次更新的WijmoJS VSCode設(shè)計器暫不支持以下WijmoJS控件:
- Menu
- Popup
- TabPanel
- MultiRow
- PdfViewer
- ReportViewer
在Angular項目中,控件屬性通常綁定到運行時的數(shù)據(jù)成員而不是文字值。 在這種情況下,設(shè)計器以斜體顯示只讀文本框中的綁定。 保存操作期間保留綁定事件; 但是,在設(shè)計器中沒有用于創(chuàng)建或編輯它們的界面。
有關(guān)Angular標(biāo)記的當(dāng)前限制列表,請參閱Visual Studio Marketplace上的擴(kuò)展頁面。
總結(jié)
WijmoJS VS Code設(shè)計器通過提供WYSIWYG設(shè)計界面來協(xié)助前端開發(fā)工程師進(jìn)行 Angular 項目開發(fā),該設(shè)計器用于編輯代表WijmoJS控件的標(biāo)記。此外,設(shè)計器還支持通過提供獨立設(shè)計模式創(chuàng)建新的WijmoJS標(biāo)記,您可以在其中試驗控件屬性,子對象和集合。






