概述
在本文中,我們將展示如何將WijmoJS與NPM和Webpack一起使用,來創建最流行的基于HTML5的JavaScript Web應用程序。 本博客主要使用WijmoJS+Ionic來構建移動應用程序。作為最流行的框架之一,Ionic專注于應用程序的外觀和用戶界面交互。 它基于Angular,并使用Cordova提供對特定設備的本地功能的訪問,包括傳感器,數據,網絡狀態等。
本文中我們不會詳細介紹NPM,Webpack或Ionic本身。這些工具都非常受歡迎,并且有完整的文檔記錄,您可以閱讀關于這些框架的電子書,以獲得良好的概述。在這里,我們將專注于如何將WijmoJS添加到用Ionic編寫的簡單應用程序中。
在所有框架中創建和維護應用程序的基本步驟都是類似的:
- 安裝適當的CLI(命令行界面實用程序)以生成,運行,維護和部署應用程序。
- 使用CLI創建應用程序。
- 使用NPM將WijmoJS添加到應用程序。
- 導入您要使用的組件并添加適當的標記。
具體步驟如下:
第1步,創建一個新的Ionic應用程序
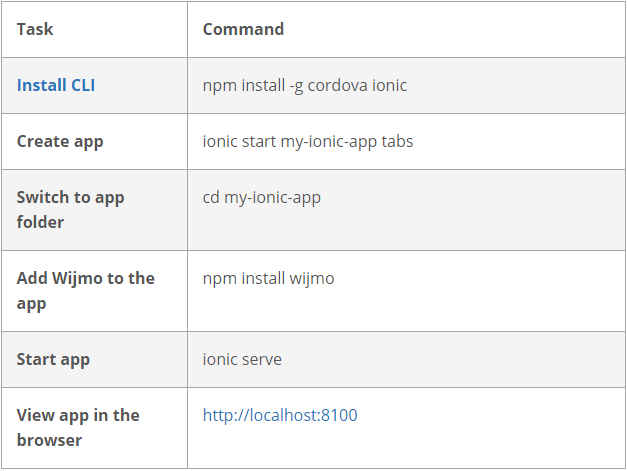
按照以下步驟創建一個新的Ionic應用程序,啟動并運行:

第2步,添加WijmoJS模塊
打開“src / app / app.module.ts”文件,為網格和圖表添加WijmoJS模塊:
// src/app/app.module.ts
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { MyApp } from './app.component';
import { AboutPage } from '../pages/about/about';
import { ContactPage } from '../pages/contact/contact';
import { HomePage } from '../pages/home/home';
import { TabsPage } from '../pages/tabs/tabs';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
// import Wijmo modules
import { WjGridModule } from 'wijmo/wijmo.angular2.grid';
import { WjChartModule } from 'wijmo/wijmo.angular2.chart';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your license goes here');
@NgModule({
declarations: [
MyApp,
AboutPage,
ContactPage,
HomePage,
TabsPage
],
imports: [
BrowserModule,
IonicModule.forRoot(MyApp),
WjGridModule,
WjChartModule
],
…
})
export class AppModule {}
本段代碼除了導入我們想要的WijmoJS模塊外,還會自動匹配WijmoJS許可證密鑰,并從應用程序中刪除水印。如果您沒有許可證密鑰,則可以跳過此步驟。
第3步,向控件添加數據
首先打開“src / pages / home / home.ts”文件,并給“HomePage”組件一些控件數據:
// src/pages/home/home.ts
import { Component } from '@angular/core';
import { NavController } from 'ionic-angular';
// import Wijmo components
import { CollectionView } from 'wijmo/wijmo';
@Component({
selector: 'page-home',
templateUrl: 'home.html'
})
export class HomePage {
constructor(public navCtrl: NavController) {
}
data = this.getData();
getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
}
注意getData返回一個CollectionView而不是一個常規數組。CollectionView類支持排序,篩選,分組,貨幣和通知。在這個例子中,我們將它用作網格和圖表的數據源。
第4步,將Ionic控件添加到應用程序中
要將表格和圖表添加到應用程序,請編輯“src / pages / home /home.html”文件,如下所示:
<!-- src/pages/page/home.html -->
<ion-header>
<ion-navbar>
<ion-title>Home</ion-title>
</ion-navbar>
</ion-header>
<ion-content padding>
<h2>Welcome to Wijmo in Ionic!</h2>
<p>
This starter project comes with simple tabs-based layout for apps
that are going to primarily use a Tabbed UI.
</p>
<p>
Take a look at the <code>src/pages/</code> directory …
</p>
<h4>Here are some Wijmo controls to help you get started:</h4>
<div class="App-panel">
<wj-flex-grid [itemsSource]="data">
</wj-flex-grid>
<wj-flex-chart [itemsSource]="data" [bindingX]="'country'">
<wj-flex-chart-series [binding]="'sales'" [name]="'Sales'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'expenses'" [name]="'Expenses'">
</wj-flex-chart-series>
<wj-flex-chart-series [binding]="'downloads'" [name]="'Downloads'">
</wj-flex-chart-series>
</wj-flex-chart>
</div>
</ion-content>
請注意,代碼中使用的wj-flex-grid,wj-flex-chart和wj-flex-chart-series指令,是從表格和圖表模塊導入的。
第5步,更新樣式表
首先,我們需要添加包含所有WijmoJS控件的CSS樣式文件 - “wijmo.css”。 有幾種方法可以將自定義css文件添加到Ionic構建過程中。 在這個例子中,我們將使用最簡單的一個:
將“node_modules \ wijmo \ styles \ wijmo.css”文件復制到應用程序的“src / assets / css”文件夾中即可。
打開應用程序的“src / index.html”文件并添加以下行:
<!-- src/index.html -->
<link href="build/main.css" rel="stylesheet">
<link href="assets/css/wijmo.css" rel="stylesheet">
除了WijmoJS的標準CSS,我們還可以添加其他樣式來使我們的應用程序更美觀。 打開“app/app.scss”文件并添加以下代碼:
// app/app.scss
// http://ionicframework.com/docs/theming/
// App Global Sass
.App-panel {
margin: 0 48pt;
text-align: center;
.wj-control {
display: inline-block;
width: 400px;
height: 300px;
vertical-align: top;
}
}
.wj-flexgrid .wj-cell {
padding: 8px;
text-align: left;
}
第6步,在瀏覽器中運行
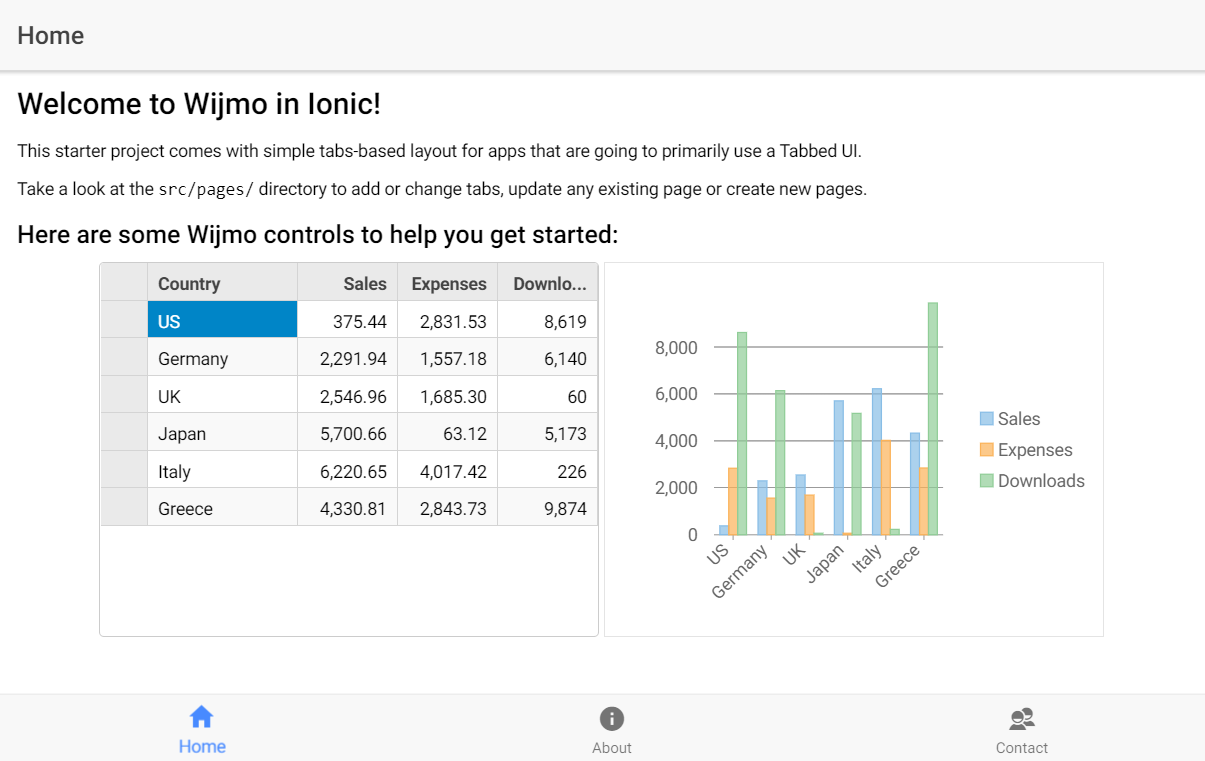
按ctrl + S保存所有文件中的更改并切換回瀏覽器以查看結果:

由于表格和圖表綁定到同一個CollectionView,因此對表格中的數據所做的任何更改都會自動反映在圖表中。例如,您可以單擊列標題對數據進行排序或使用鍵盤編輯一些值。
總結
- 將WijmoJS集成到現代JavaScript應用程序中只需要使用NPM進行安裝并從庫中導入所需的組件即可。
- 使用WijmoJS能夠確保在不同的框架中使用完全相同的UI組件,讓您輕松地使用兩個或更多框架,或者在未來隨意切換框架。






